MAMPは導入したので、次はCakePHP3.xをインストールしてみる。
ただし、2系のCakePHPインストールとはちょっと勝手が違うようです。
CakePHP2のインストールは簡単で、ウェブサーバのドキュメントルートに放り込むだけで良かったのですが、CakePHP3はComposerによるインストールが推奨されているようです。
CakePHP の公式のインストール方法としては、PHP 5.3 以降での依存管理ツールである Composer を使用します。
引用元:CakePHP Cookbook 3.x – インストール
Composer?初心者レベルではターミナルから操作したりするようなものはそれだけでビビるものである。
ただ幸いなことに、CakePHP2の時と同じようにCakePHP3のファイルをそのままサーバーにポンと入れることもできるようです。
composer によるインストールが推奨されますが、 Github にはプリインストール版もあります。 このファイルにはアプリケーションの雛形と全てのベンダーパッケージが同梱されています。 また、composer.phar も入っていますので、あなたのさらなる使用のために必要なものは 全てそろっているのです。
引用元:CakePHP Cookbook 3.x – インストール
ということで、Composer経由のインストールはまた後日ということにして、今回はMacに入れたMAMPにComposerを使わずにCakePHP3をインストールして手っ取り早く使えるようにしてみることにします。これぞ、初心者の味方(笑)
Composerを使わずにCakePHP3をMAMPにインストールする方法
Composerを使えば最新のCakePHP安定板が簡単に導入できるので開発者にとっては便利ですが、手っ取り早く使ってみたい初心者はこのインストールを試したい人も多いのではないでしょうか。
CakePHP3をダウンロードする
CakePHP3のファイルをcakephp.orgやcakephp.jpなどのサイトからダウンロードします。
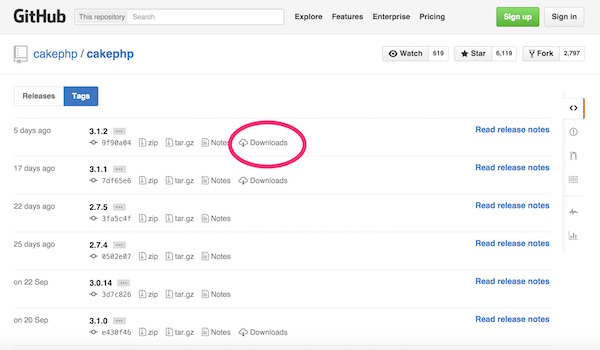
どこからダウンロードすればいいのか探すのが面倒かもしれないので直接Githubにアクセスしてもいいですね。(https://github.com/cakephp/cakephp/tags)

いくつかバージョンがありますが、今回はCakePHP3.1.2をダウンロードしてみます。
一覧の該当バージョンのDownloadsをクリックすれば、cakephp3-1-2.zipというファイルがダウンロードされます。
MAMPにCakePHP3をインストールする
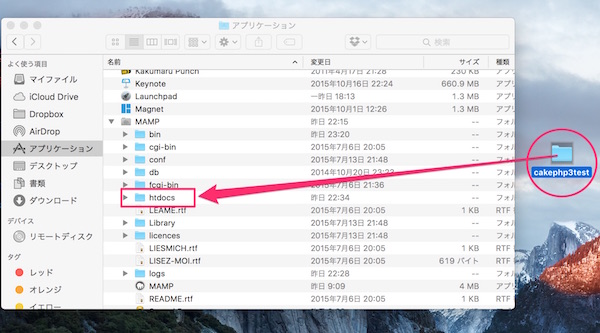
cakephp3-1-2.zipファイルをダブルクリックして解凍すると、cakephp3-1-2フォルダができます。とりえず紛らわしく無いようにフォルダ名をcakephp3testに変えました。

このフォルダをドラッグして、MAMPのhtdocsフォルダの中にそのまま放り込みます。
インストール自体はこれで終了でしょう。
MAMPを起動する
CakePHP3がインストールできたのでMAMPを起動して正常に動作するか確認してみます。
MAMPを起動したらこの場合は、http://localhost:8888/cakephp3test/ にブラウザでアクセスします。
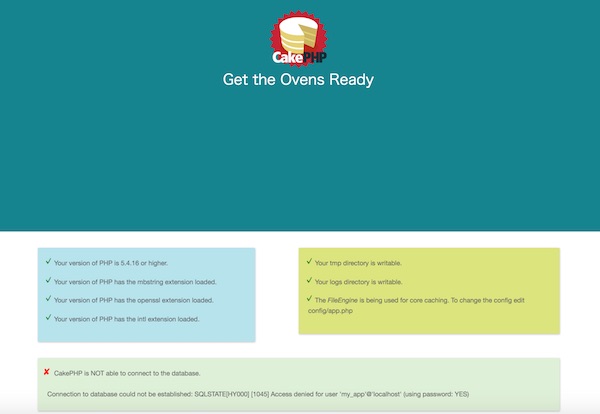
するとこういう画面が表示されます。

無事動いた!
エラーの無い画面が出てきたらOK。CakePHP2の時とは雰囲気が変わりました。
緑色のチェック印が全て入っていない場合はディレクトリの書き込み権限を変更するなどして再アクセスすればチェックが入るはずです。PHPのバージョンが合っていない場合などもエラーが出ますね。
今回は、下側にチェックが入ってなくてバツ印になってこう表示されています。
CakePHP is NOT able to connect to the database.
これはデータベースが接続されていない表示。設定すればこれも緑色のチェックが入ります。
データベースの設定ファイルはCakePHP2の場合はconfigフォルダの中のdatabase.phpだったのですが、CakePHP3はconfigフォルダ内のapp.phpで設定するというのが違いのようです。
まとめ
これでCakePHP3はMacのMAMPでとりあえず動いた。
でも、最新バージョンを安定的に運用することを考えたらComposer経由なのでしょうね。
次はComposerをインストールするところから始めよう。
間違ってたら勘弁な!
(追記)
これで一応動くわけですが、各ファイルをゼロから用意するのはかなり大変だと思います。なので、ターミナルからbakeコマンドを使える方が便利なのは確かです。やはりモダンと言われる方法を身につけた方がいいですね。