プログラミング経験の少ない人にとって、Processingを利用するとプログラミングの開発環境のややこしい設定やコマンド入力などをすること無しにプログラミングの基礎を学ぶことができます。
プログラミングを学習する時、サンプルコードを利用して学ぶことが多いですが、それは簡単なおみくじや掲示板などを作るといったことがほとんどでしょう。これが、あまり面白くない面もあります。
Processingとは
Processingはアーティストのために作られたオープンソースの開発環境で、特に設定やコンパイル作業などをすることなくコードを書けば視覚的な表現を即座に見ることができるので、プログラミングの練習の場としても最適です。スマートフォンなどのゲームを作る場合にも役に立つ知識を身につけることができるはずです。
アートなると絵心が必要に感じますが、そんなこと気にせずにプログラミングで自由にグラフィックを描いたり動かしたりできます。
あるプログラミングの本を読んでいたら、Processingはプログラミング、オブジェクト指向、アルゴリズムの基礎という初心者が身につけるべき技術を手軽に学ぶことができるとありました。
さっそく私も通常のプログラミングの学習と並行してProcessingで遊んでみることにしました。
ここではProcessingのMacへのインストール方法を示しておきます。
ProcessingをMacにインストールする方法
Processingのインストールはとても簡単です。
公式サイトhttps://processing.org/からプログラムをダウンロードできます。

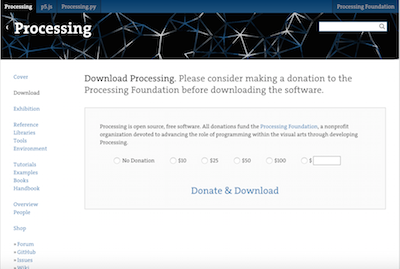
公式サイトのDounloadをクリックしてhttps://processing.org/download/に移動します。

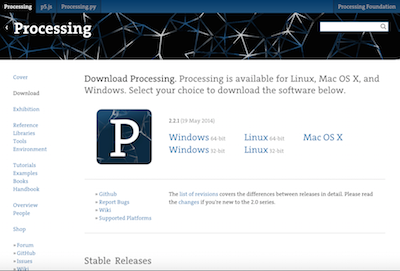
寄付金額を選択してDownloadをクリックするとファイル選択画面に移動します。寄付しても構わないのであれば金額を選択してください。寄付なし(No Donation)でもダウンロードできます。

ProcessingはWindows、Linux、Mac OS X版に対応しています。私はMac版をダウンロードしました。ダウンロードしたファイルをダブルクリックして解凍し、アプリケーションフォルダに入れてインストール完了です。

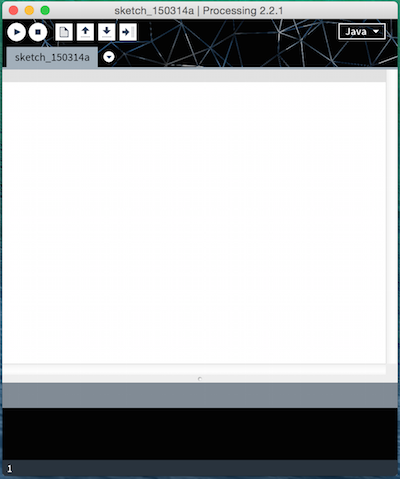
Processingアイコンをクリックして起動。あとはコードを記入してRunさせるだけです。
インストールは簡単でしょ?
いろいろProcessingの解説本が出ていますが、実践的な楽しい本を以下に紹介しておきます。
Processing実践のためのおすすめ本
プログラミングで表現されるアートをジェネラティブ・アートと言いますが、Processing実践におすすめの本を挙げておきます。
マット・ピアソン著『[普及版]ジェネラティブ・アート―Processingによる実践ガイド』
面白くない文法的なところは軽く触れるだけで即実践って感じの作りなので、プログラミングを少しかじったことのある人なら面白く読めるはずです。あとは公式サイトのリファレンスで大丈夫ではないでしょうか。
この普及版はモノクロですが、シリアルキーを使って同内容のカラー版PDFもダウンロードできます。
Processingプログラミングの練習
(2018年2月16日 追記)
上記の投稿時点ではProcessing2でしたが、今はProcessing3になっています。特に違いはないと思います。インストールもアプリケーションフォルダに入れるだけで入れ替えてくれます。
ここで1つだけ紹介した本の29ページにあるコードを少し変えてProcessingで表示するとどうなるかやってみましょう。

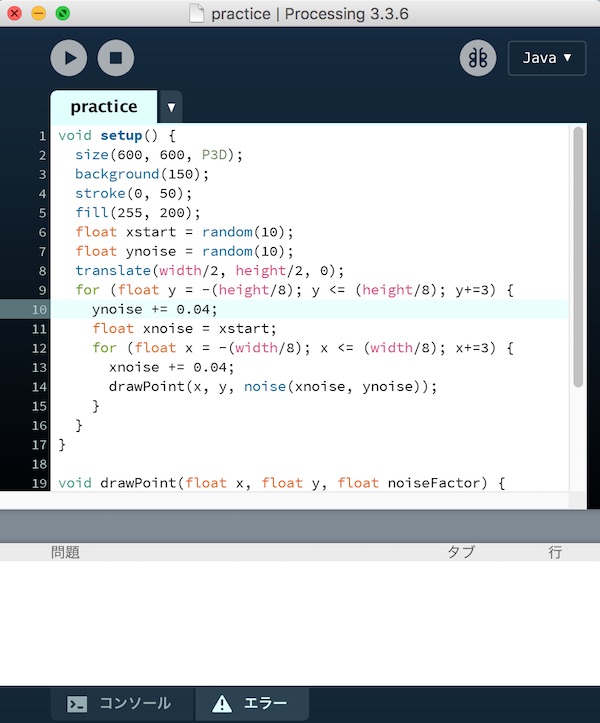
Processingを起動して、入力欄に以下のコードを上記のように入力します。
void setup() {
size(600, 600, P3D);
background(150);
stroke(0, 50);
fill(255, 200);
float xstart = random(10);
float ynoise = random(10);
translate(width/2, height/2, 0);
for (float y = -(height/8); y <= (height/8); y+=3) {
ynoise += 0.04;
float xnoise = xstart;
for (float x = -(width/8); x <= (width/8); x+=3) {
xnoise += 0.04;
drawPoint(x, y, noise(xnoise, ynoise));
}
}
}
void drawPoint(float x, float y, float noiseFactor) {
pushMatrix();
translate(x * noiseFactor * 4, y * noiseFactor * 4, -y);
float edgeSize = noiseFactor * 26;
ellipse(0, 0, edgeSize, edgeSize);
popMatrix();
}
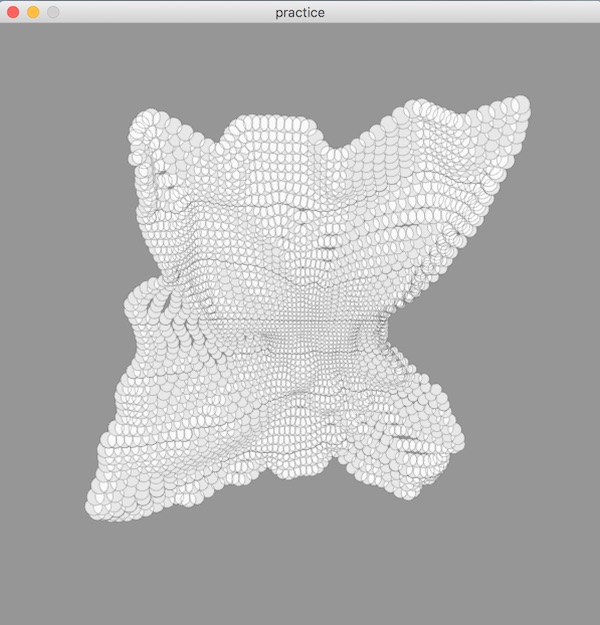
入力したら実行ボタンをクリックすると、以下のような図が表示されます。

数値をランダムに設定しているので、実行するたびに違う図が表示されると思います。











