ブログでwebやプログラミングに関する内容を書こうとすると、ソースコードを貼り付けて説明した方がいいなと思うことがあります。
このままテキスト入力してもいいのですが、長いコードになったりすると見づらい表示になったりするは困りものです。
ソースコードを綺麗に表示形成してくれるツールもGitHubGistなどいろいろあるようですが、WordPressを使っているのでCrayon Syntax Highlighter というプラグインを利用してみようと思います。
<2020年3月24日 追記>
Crayon Syntax Highlighterはしばらく更新されていないので、PHPのバージョンがアップすることでエラーが出るようになっています。
上の記事で対応策をまとめましたが、別のプラグインなども探した方がいいかもしれませんね。現在は、「Highlighting Code Block」を使っています。
Crayon Syntax Highlighterをインストール
それではWordPressにCrayon Syntax Highlighterプラグインをインストールしてみます。
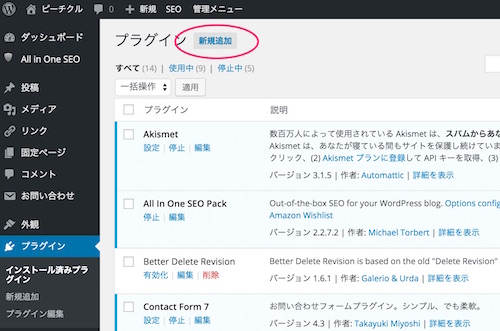
WordPressにログインし、ダッシュボードでプラグインを選択して「新規追加」をクリックします。

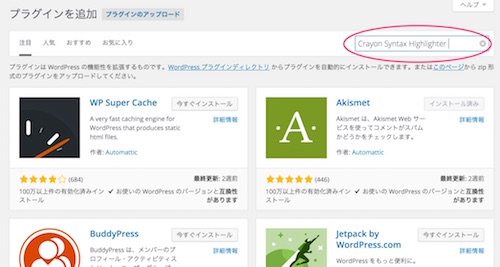
プラグインの検索ボックスに「Crayon Syntax Highlighter」と入力して検索します。

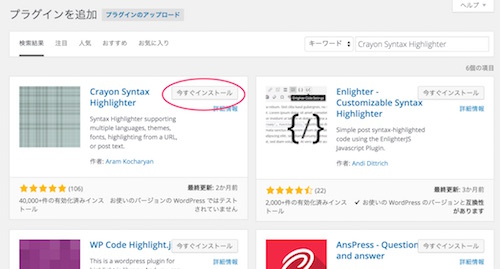
一覧の中にCrayon Syntax Highlighterが表示されるので「今すぐインストール」をクリック。

インストールが完了したらプラグインを有効化します。
Crayon Syntax Highlighterを使ってみる
実際にCrayon Syntax Highlighterを使ってみましょう。
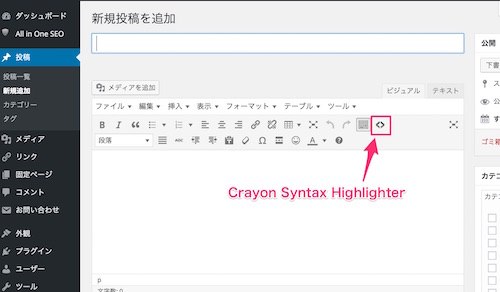
WordPressの投稿画面を開いてみると、入力補助の機能の中に<>の印が追加されています。これがCrayon Syntax Highlighterです。

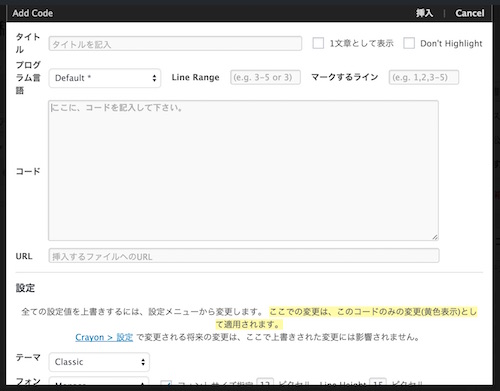
<>印をクリックしてCrayon Syntax Highlighterを立ち上げてみると、このような入力画面が表示されます。

必要な項目に入力して「挿入」をクリックします。

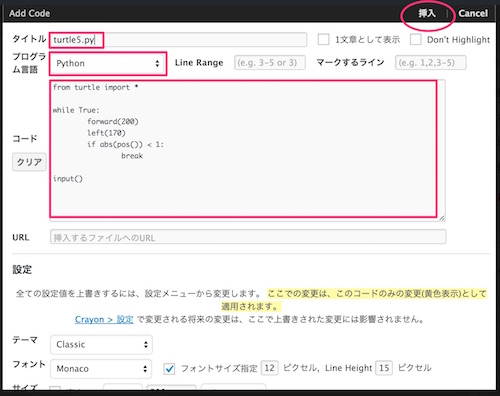
今回は「タイトル」を記入し、「プログラム言語」を選択、「コード」を入力して「挿入」をクリックしてみました。
特に他の設定を変えなくても使えます。タイトルも入力しなくても大丈夫です。お好みで設定は変えましょう。
これで投稿内にコードが挿入されます。
実際に投稿してみると、このように表示されます。(注:これは「Highlighting Code Block」を使っての表示に変えています)
from turtle import *
while True:
forward(200)
left(170)
if abs(pos()) < 1:
break
input()コード引用元:柴田 淳『みんなのPython 第3版』 P118 list.03-03 turtle5.py
これこれ。こういうのどうやってやるのかと思ってたんですよ。
これで多少このブログも見やすい投稿になると思います。過去記事でコードを書いたものの差し替えでもしようかな。
間違ってたら勘弁な!